ついに来た!Google Glasse API とりあえず翻訳
Google Glass向けのAPIが公開になった。とりあえず読んでみる事にする。

原文
https://developers.google.com/glass/
Google Glass 概要
Glass(眼鏡)は、必要なときにはいつでもそこにあって、必要じゃないときにも邪魔にならない。Glassのために作ったソフトウェア - グラスウェアと呼ぶ事にしよう - は、あなたのユーザにこれと同じような最高の体験を与えることができる。
次世代の偉大なモバイルコンピューティングの体験を作りあげるには、Google Mirror APIを使うべきだろう。
これはGoogleGlassから情報を送信したり通知を受け取ったりするRESTfulなサービスの集合体だ。
もし初めてグラスウェアの開発をするなら、以下の情報がGoogle Mirror APIを始めるのに必要なところへ導いてくれる。
How users interact with Glass(ユーザはどうやって眼鏡と対話するか?)
Google Glass上の情報は、タイムライン上の項目に分けられます。タイムラインは項目または、ユーザに情報を見せる”カード”を持ってる。
ユーザはGlass上を前後にスワイプすることで、タイムライン上のカードの表示を過去・未来にナビゲートする。
タイムライン上のそれぞれのカードは、様々なグラスウェア部品からGlassデバイスへ送られた情報を持っている。さらに、タイムラインに固定(ピン)されたデフォルトのタイムラインカードがある。現在時間を表示するカードや、Glassが実行できる全てのタスクを表示するカードが、サンプルとして固定されたカードとしている。
多くのタイムラインカードは、シングルタップによってアクセス出来る関連した追加の操作がある。
ユーザがカードを削除したり共有したりするようなアクションをできるようにするためにこれらのメニュー項目を定義することができる。
How developers interact with Glass(開発者はどうやってGlassと対話するか?)
タイムラインにアクセスするためには、やりたい事を満たす適切なRESTfulエンドポイントを呼び出す。
いくつかの共通のアクションがある。
・タイムライン上に新しいカードを作成する
・タイムライン上の現在のカードを更新する
・カードのメニューを通してユーザが伝えた入力を受け取る
・ユーザ・アクションについて通知を受けるGlassデバイスからの通知を予約すること
GoogleはあなたのグラスウェアとあなたのユーザのGlassデバイスの間に同期する、必要な詳細情報を処理する。
いくつかの共通の開発者とGlassの対話のサンプルによって、APIの利用ストーリーとGoogle Mirror API ドキュメントで参照できる.
What makes great Glassware (良いグラスウェアを作るには)
あなたのユーザに最高の体験を与えるために、最高の見た目と機能を持ったグラスウェアの開発の助けとなるいくつかのガイドラインとベストプラクティスを提示する。
ガイドラインの完全版は、「総合ガイドライン」のセクションで見つけることができるが、ここではグラスウェアを作るときに常に意識するべき4つの中核ポイントだけを記載する。
・眼鏡向けの設計 - あなたのアプリケーションの設計、構築そしてテストは、眼鏡向けのユーザ体験に最適であることを確かめて、Glassに特化すること
・邪魔しない - Glassのユーザはテクノロジーに対して、必要な時にあり、必要でないときは邪魔しないことを期待している。頻繁すぎたりうるさすぎる通知を期待してはいけない 。
・タイムリーに - Glassは、「瞬間」と「最新」が最も効果的なプラットフォームである。
・予期しないことを回避する - 予期しない機能でユーザを驚かせることは、どんなプラットフォームでも悪である。特にGlassは日々の体験に密接だ。あなたが作るアプリケーションでは意図して親切になりなさい。ユーザの代わりに何かを行うときは、実行前にそれらの明示的な許可を得るべきです。
Developer Policies and Terms of Services(開発者のポリシーとサービス協約)
グラスウェアを開発するまえに、以下のポリシーと規約に同意する必要があります。以下の全てをしっかり読んでください。
Google Mirror API 概要
Goolge Mirror API は「グラスウェア」と呼ばれるWebベースのサービスを構築するためのものです。
グラスウェアはGoogle Glassと互換しています。
このAPIはクラウドベースAPIとして機能し、眼鏡の上で走らせる必要はありません。
主要な機能を以下のセクションで紹介します。
タイムラインカードの管理
タイムラインカードは、ユーザにコンテンツを表示するものであり、ユーザエクスペリエンスの中核です。
タイムラインカードはテキストやリッチなHTML、画像や動画を表示出来ます。
タイムラインカードには、拡張したサブタイムラインを簡単に組み合わせる事が出来ます。
Google Mirror API は、動作や作成、更新、削除などなどのエンドポイントを提供します。
タイムラインカードについての詳細は続きの資料を参照してください。
Java Quick Start(Java版のクイックスタート)
Javaクイックスタートプロジェクトへようこそ、このプロジェクトはGoolgeMirrorAPIの主要な機能のデモとしてグラスウェアのシンプルな部品を実装する方法を紹介します。
完全に動作するクイックスタートプロジェクトのデモを見るには「https://glass-java-starter-demo.appspot.com. 」にいって下さい。
以下では、どうやって自分のオリジナルのものをデプロイするかを紹介します。
Prerequisites(準備)
クイックスタートに必要な環境がそろっているか、自分の環境を確認してみてください。
Creating a Google App Engine Instance(Google App Engineのインスタンスを作成する)
Google App Engineのインスタンス上にこのクイックスタートプロジェクトを配置する必要があります。
1.「http://appspot.com.」へ移動してください。
2. 「Create Application」をクリックして「appspot.com.」上で公開されたGoogle App Engineのインスタンスを作成してください。
3. アプリケーションに「Application Identifier」を設定します。そして「Open to all Google Accounts users」
この「Application Identifier」が後ほどクイックスタートプロジェクトの設定に必要になります。
Create a Google APIs Console Project( Google APIs コンソールプロジェクトの作成)
次に、Google Mirror APIへのアクセスを有効化します。
1. 「Google APIs コンソール」へ移動し、新しいAPIプロジェクトを作成してください。
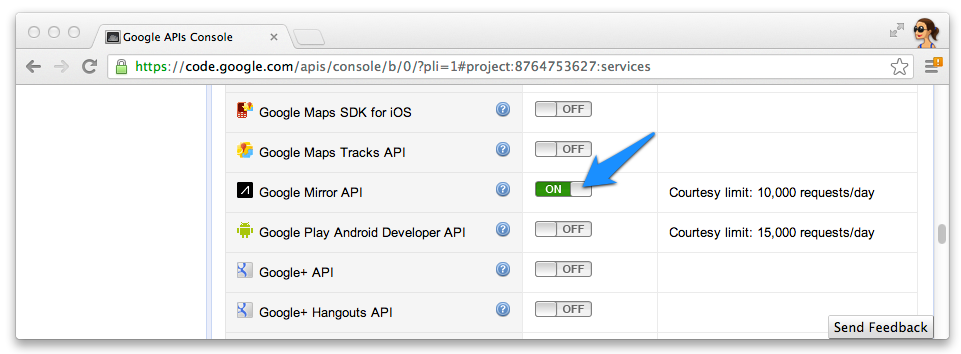
2. サービスをクリックし、新しいプロジェクトのために「Google Mirror API」を有効にしてください。

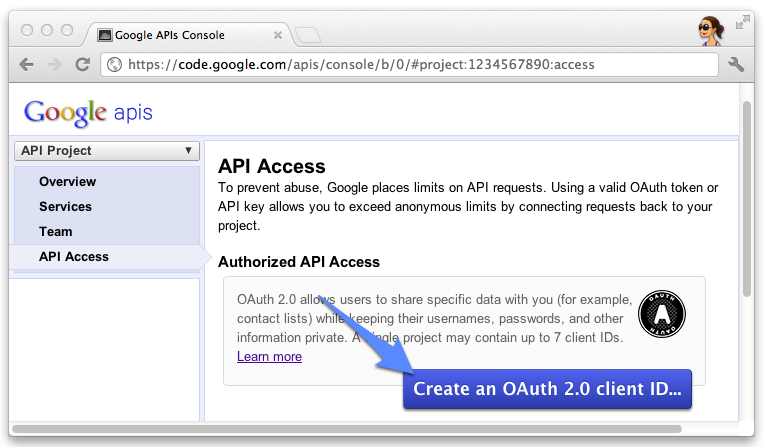
3.APIアクセスをクリックし、WebアプリケーションのためのOAuth 2.0 クライアントを作成してください。

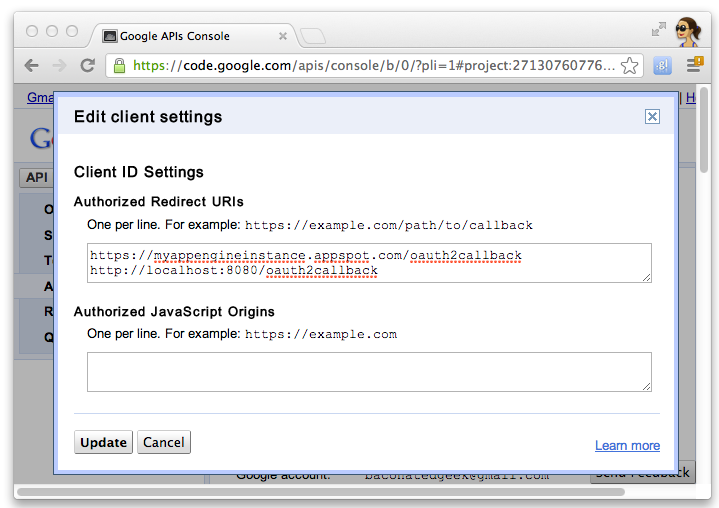
4.「Edit settings... 」をクリックしてください。クライアントIDがリダイレクトするURLを指定します。
「http://localhost:8080/oauth2callback」とあなたのApp Engineインスタンスの「コールバックURL」を指定してください。
(例えば「https:///oauth2callback」のようにします。)

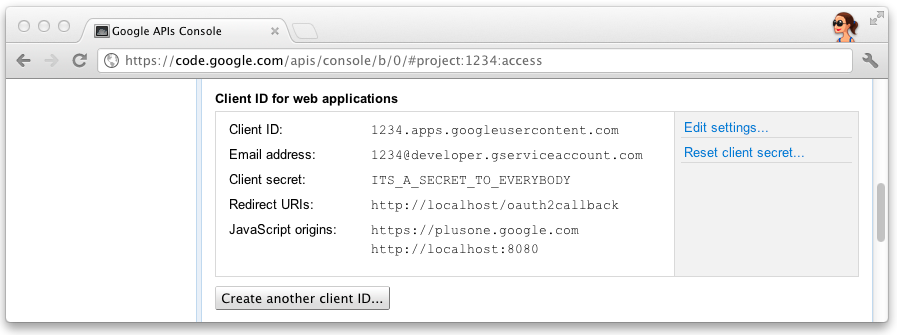
5. Google APIs Consoleにある「Client ID」と「Client secret」をメモっておいてください。クイックスタートプロジェクトを作る時に必要になります。

Configure the Quick Start project (クイックスタートプロジェクトを設定する)
1. あなたの Client ID とClient secret を「web/oauth.properties」に設定
# Replace these with values for your project from the Google API Console:
# https://developers.google.com/consoleclient_id=3141592653589793238462643383279
client_secret=ITS_A_SECRET_TO_EVERYBODY
2. 「mirror-java-starter/web/WEB-INF/appengine-web.xml」を編集してあなたのApp EngineのアプリケーションID を入力してください。
<xml version="1.0" encoding="utf-8"?> <appengine-web-app xmlns="http://appengine.google.com/ns/1.0"> <application>your_app_engine_application_id</application> <version>1</version> ...
Import the project into IntelliJ (IntelliJ にプロジェクトをインポートする)
1. 「File」 > 「Open Project....」をクリックします。
2. 解凍したディレクトリを指定します。
Import the project into Eclipse(Eclipseにプロジェクトをインポートする)
1. 「File」 > 「Import...」 > 「Existing Projects into Workspace」をクリック
2. 解凍したディレクトリまたはアーカイブフェイスを指定します。
3. 「mirror-java-starter-demo」を選択してプロジェクトにインポートします。
EclipseのGoogle プラグインを使っている場合は以下
1. プロジェクトの「Google」> 「App Engine Settings」へ移動
2. 「Use Google App Engine」のチェックボックスをはずして保存
3. 依存するものを再生成するためにチェックボックスに再度チェックを入れる。
Run local development server (ローカル開発サーバーを実行)
1. 以前にmvn compileを実行した事がある場合、コンパイルされたクラスを掃除と、依存性の再処理を走らせてください。
If you previously ran mvn compile, clean out the compiled class files and reprocess dependencies by running
$ mvn clean process-sources
2.開発サーバーを立ち上げます
$ dev_appserver.sh ./web/
Deploy the Quick Start project(クイックスタートプロジェクトを立ち上げる)
1. 「http://appspot.com」に移動し、新しいAppEngineインスタンスを作ります。アプリケーションIDをメモっておいてください。
2. mavenを使ってソースをコンパイルします
$ cd mirror-java-starter
$ mvn compile
3.「appcfg.sh」を実行して、あなたのコードをでプロイするためにApp Engine SDKのbinディレクトリを指定します。
$ appcfg.sh --oauth2 update ./web
4. 競合を予防するためにコンパイルされたクラスファイルを掃除します。
$ mvn clean process-sources