VRの視点を操作してVR空間を自由に動き回りたい時は、カメラに「常に直進」属性ブロックを設定します。

スマートフォンVRでは、コントローラーやタッチなどで操作できない場合が多いため、スマートフォンの向きを変えることでスマートフォンの向いている方向に直進していきます。
常に直進のブロックは、カメラだけではなく直方体や球体などの物体に設定することもできます。
「動きのある物体」で重力の影響を受ける物体を作ることができます。
また「動きのある物体」に「クリックした時〜のチカラでなぐる」ブロックを設定することで、注視点カーソルでクリックした時に力を発生させることができるようになります。
土台ブロックにするために「静止した物体」を設定した直方体をXZ方向に広げて透明にしておきます。

クリックした時に反応する処理を作るには、「ブロック〜をパラメータ〜を受け付けるように定義」のブロックでクリックされた時に行うべき処理を先に定義しておいて、「クリックした時に〜を処理する」ブロックに、その名前を記述します。
物体を注目点カーソルでクリックすると「定義」したブロックの内容が実行されます。

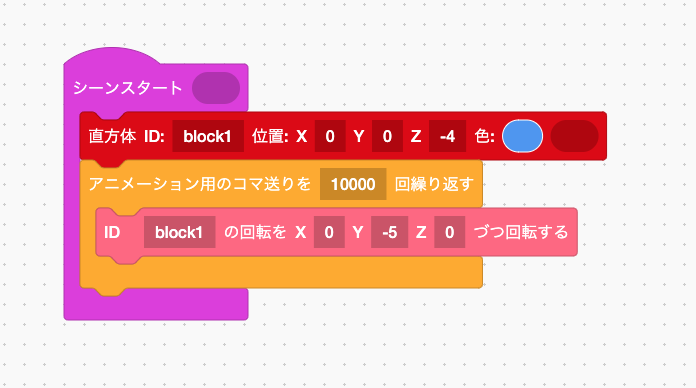
物体をアニメーションさせるためには、「アニメーション用のコマ送り」ブロックと、「〜づつ〜する」というブロックを組み合わせます。
このサンプルは、物体を回転させます。
アニメーション用のコマ送りブロックは、「繰り返し」ブロックの一種ですが繰り返しの1回1回で画面の描画します。そのため繰り返しとしての実行速度は大変に遅いですが、繰り返しの中で発生させるプログラムがアニメーションの効果を持ちます。
「ID〜の回転を〜づつ回転する」というブロックは、IDで対応づけしたブロックの回転を徐々に変化させるブロックです。必ずIDで指定したブロックが先に作られているようにしてください。

「〜の回転を〜づつ回転させる」の他にも、「〜の回転を〜にする」というブロックもあり、動きが異なるので注意してください。
Aframe が先日2019年12月16日に晴れてVersion1.0リリースとなりました。 早速BLOCKVROCKもAframe Version1.0に対応しています。
チェックポイントによる移動という機能によって、「常に直進」とは異なるやり方でカメラを移動させることができます。
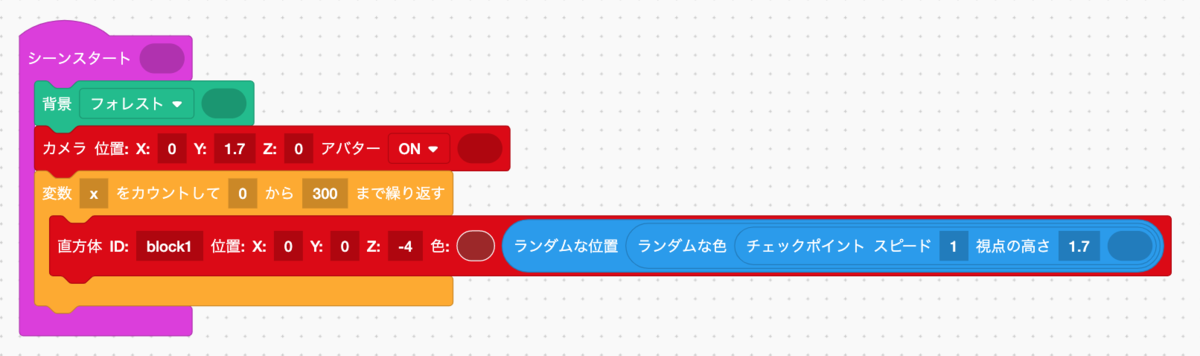
以下のプロジェクトで空中に浮かんでいるブロックにフォーカスしてみてください。 ブロックに飛び乗るような感覚になります。
このプログラムでは「チェックポイント」属性ブロックが使われています。
チェックポイントがついたオブジェクトを、フォーカスによってクリックした時に、カメラがチェックポイントの上(「視点の高さ」分上方)に移動します。

BLOCKVROCKには、コードモードという機能があります。 コードモードでは、JavaScriptを使ったプログラミングが可能です。
BLOCKVROCKで作った物体や世界は、Webで使われるHTMLとJavaScriptで出来上がっているためJavaScriptを使うことで自由に操作することができます。
以下のサンプルでは物体に回転のアニメーションをつけています。
[公式]JavaScriptコードモードで物体にアニメーションをつける
BLOCKモードでシーンスタートと直方体だけを用意しておきます。

コードタブに以下のプログラムを記述します。 //の部分はコメントなので記述する必要はありません。
let box1 = document.getElementById("block1"); // roには{x:"xの回転",y:"yの回転",z:"zの回転"}が取れる let ro = box1.getAttribute("rotation"); forever(()=>{ ro.y += 1; let roString = `${ro.x} ${ro.y} ${ro.z}`; box1.setAttribute("rotation", roString); });
1行目のdocument.getElementById()は、HTMLで書かれた要素をJavaScriptの変数に取り込むための記述です。 これにより、box1という変数にid"block1"の物体が取り込まれます。
box1.getAttribute("rotation")は、id"block1"の物体の回転属性を取り出します。これもroという変数に取り込んでいます。
forever()という機能は、BLOCKVROCK特有の機能です。 ループを表すのですが、ループしている間もユーザー操作を止めないようになっています。
このforever()で属性値を変えると、徐々に値が変化するように見えるため物体がアニメーションします。
foreverの処理の内側では、yの回転を 1づつ増やして物体にセットし直しています。 rotationの属性は、"x y z"というスペース区切りで3軸の回転値を持つ文字列であり、値を組み立てなくてはいけません。
「`」(グレイヴ・アクセント)という記号で括られた文字列には、${}で変数を埋め込めます。これをつかって"x y z"になるような文字を組み立てています。